I havent updated a blog on this project in a couple of months, so I will do a quick update post.
As there wasnt many changes in the model during some lessons as I was just fixing certain parts, I felt as though I didnt need to post a blog just to say one thing, and I wanted to wait to do one big blog post.
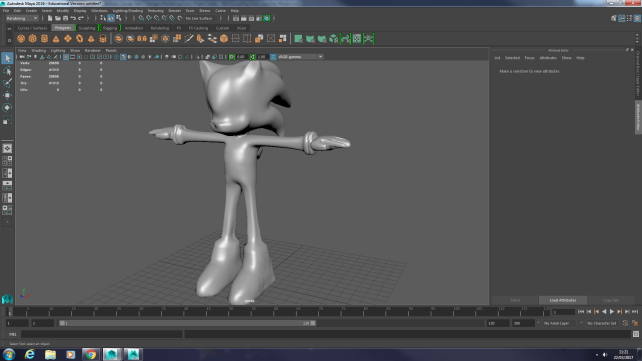
I took my sonic model into Mudbox to add more details to the model.
However, I then realised that my Maya model was wrong in a lot of places, such as his face being too long, the wrong amount of spikes on his back, the spikes on his head were too long and his body was too big.
So I resculpted it all within Mudbox, to create a more accurate model.
I then exported both the high poly sonic and the lower poly sonic into maya to bake.



With the baking, I had a lot of problems yesterday with Maya constantly crashing everytime I tried to bake anything.
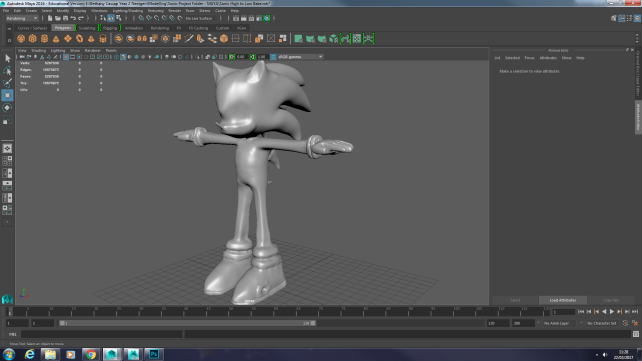
One of the issues was that I forgot to UV the low poly model, and then I optimized the scene, removing junk from the software that wasnt needed, this allowed the Maya to get the UVs sorted straight away without crashing.

Envelope

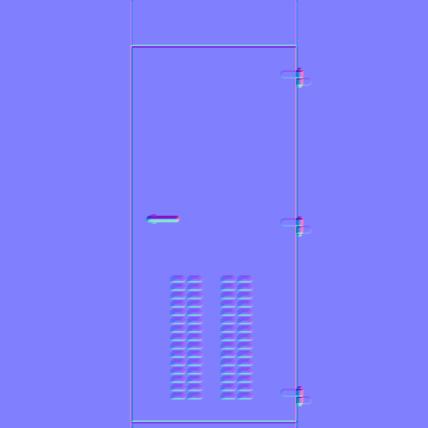
Baked Normal Map on Low Poly Model
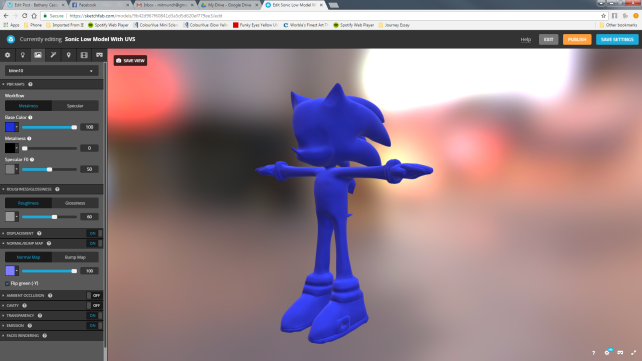
The texture looks really odd in maya, we then baked this texture within Substance painter, the textures looked normal, then also on sketchfab, the map looked normal, so it may just be an issue with Maya making it look strange.


After this, we then imported the model into Mudbox to see if it was just Maya, but then mudbox started having issues as well, it was unable to detect the normal map.
So after searching through the internet for a while, I managed to sort out getting the normal map to show on the model.

Normal Map on Model – Mudbox
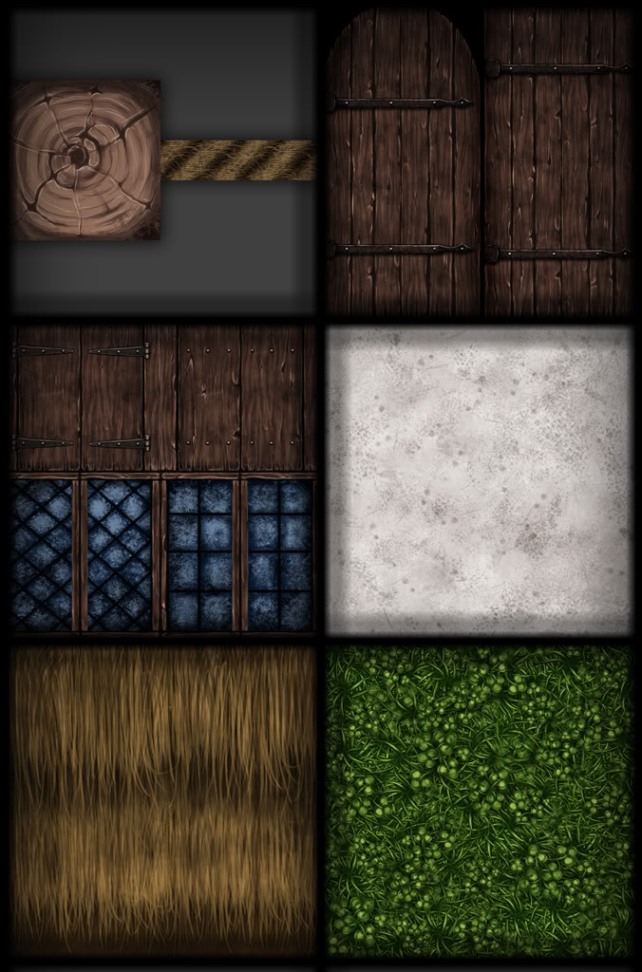
The next thing to do now was to paint the model.